/webfolio-2024
10/01/2024

Fin 2023, j’ai décidé de refaire mon site web. J’ai donc commencé à réfléchir à la structure du site et à son design. J’ai commencé par créer une maquette sur Figma, puis j’ai entamé le codage du site.
J’ai choisi d’utiliser Astro, un framework SSG (Static Site Generator). Il permet de générer un site web statique à partir de fichiers Astro, un langage similaire à JSX, et de fichiers Markdown. Il permet également de scinder le code en composants, et de les réutiliser.

J’ai utilisé des technologies comme SASS et TypeScript.
Je peu ainsi créer facilement des pages pour chaque projets à partir du layout que j’ai créé. Il me suffit de créer un fichier Markdown et de le placer dans le dossier src/content/works/ ou src/content/labs/. Le site est ensuite généré automatiquement.
Grâce à Netlify, le site est déployé automatiquement à chaque commit sur la branche main depuis mon dépôt Github.
J’ai ainsi pu créer mon site web en quelques jours, sa maintenance est très simple, son déploiement automatique, tout en restant très performant pour le référencement.
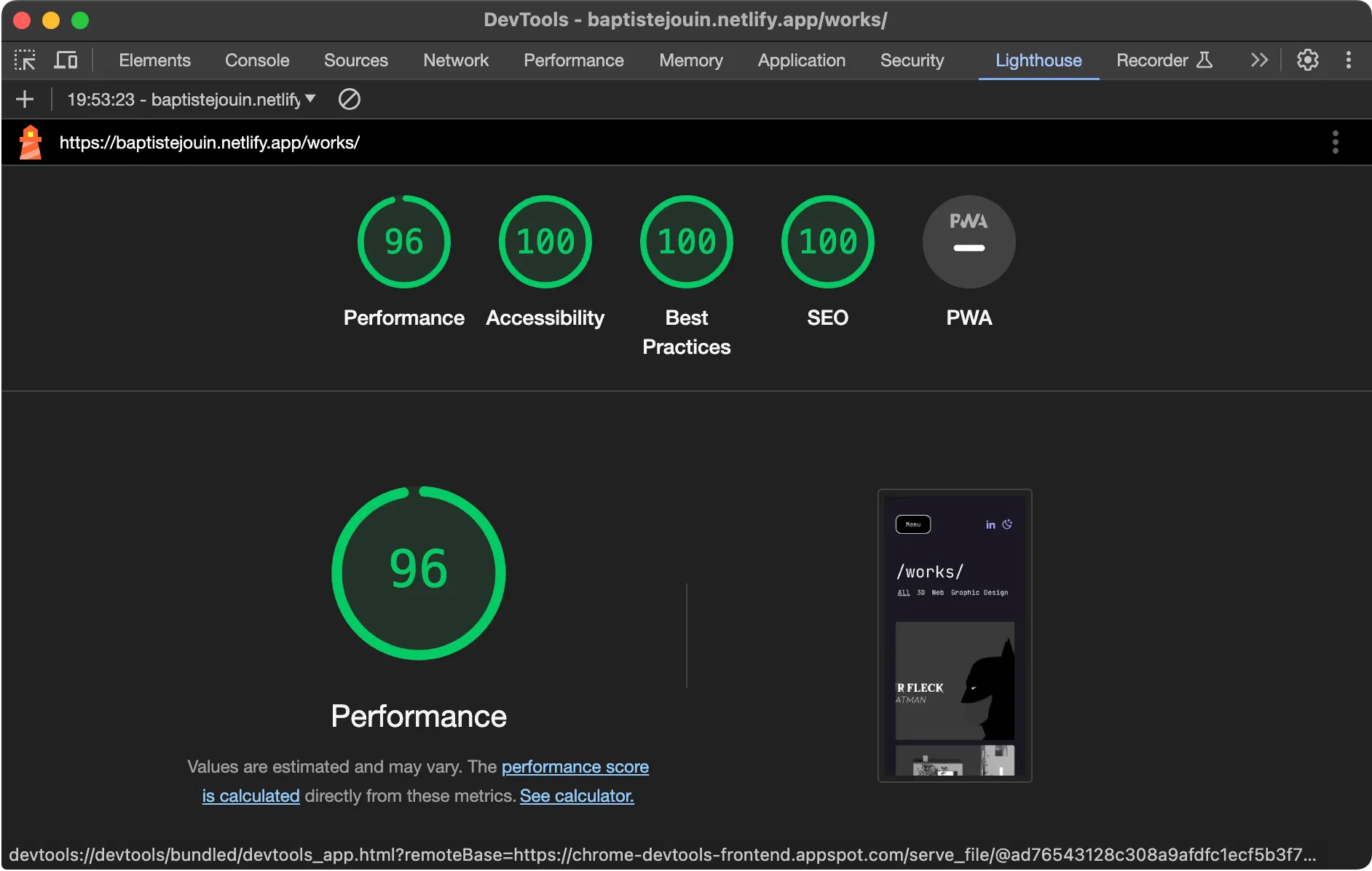
J’ai également apporté une attention particulière à l’accessibilité du site, ainsi qu’à la propreté du code et des bonnes pratiques. Ce qui m’a permis d’obtenir un très bon score Lighthouse.

Je contenue d’améliorer mon site web au fur et à mesure, comme par exemple, il y a peu, l’ajout de transitions grâce à le nouvelle View Transitions API qu’Astro intègre.
Le projet est open-source et est disponible sur Github